안녕하세요! 효니톰입니다.
저희 회사는 기획서를 만들 때 PPT를 주로 사용했었습니다. (대부분의 회사가 그렇겠지만..)
그렇지만 올해부터는 PPT를 버리자! 하고 여러가지 툴을 써보는 방향으로 업무를 하고 있어요.
PPT는 기획서를 자주 수정하고 업데이트하다보니, 문서가 지저분해지고 수시로 공유하기 번거로웠기 때문입니다.
오늘은 그 중 가장 자주 사용하고 있는 피그마에 대해 설명해볼까 합니다.

Adobe XD를 아시나요?
XD에서는 벡터 디자인과 와이어프레임 뿐만 아닌 프로토타입 제작 기능까지 제공하는데, 피그마도 기능이 유사합니다.
XD는 곧 유료화가 될 수도 있다는 말이 있어, 피그마로 넘어왔는데 생각보다 만족했습니다.
[피그마의 장점]
1. 실시간 저장
문서 작업을 할 때는 수시로 Ctrl+S를 눌러 저장을 하죠.
피그마는 저장을 따로 하지 않아도 실시간으로 저장이 되기 때문에 날라갈 일이 없습니다.
2. 실시간 협업 및 공유
피그마는 파일 형태가 아니라, 구글독스처럼 Url로 공유를 할 수 있습니다.
그래서 Url이 있는 사람들은 모두 같은 화면을 보며 수정되는 것을 실시간으로 확인할 수 있습니다.
마우스 커서 위치도 표시가 되기 때문에 즉각적으로 현황을 공유할 수 있어요.
3. 올인원 툴
한 화면에서 디자인, 프로토타이핑, 코드까지 모두 확인할 수 있습니다.
세 가지 기능을 한 툴에서 해결하니 작업 속도도 훨씬 빨라지죠.
4. 커뮤니티
제가 가장 유용하게 사용하는 기능인데요,
각자 도메인을 지정할 수 있고, 공개된 도메인 안에 자신의 프로젝트를 피그마 파일 자체로 공개할 수 있습니다.
저같은 경우에는 필요한 아이콘, UI 컴포넌트 영역을 복사해 사용하기도 해 작업 속도와 퀄리티가 향상됩니다.
5. 프로토타입
어느 버튼을 클릭하면 어떤 화면으로 이동하는지 등을 프로토타입으로 제작할 수 있습니다.
따라서 개발자가 기획서를 이해하기도 훨씬 쉽고, 필요한 경우 녹화까지 할 수 있어 유용합니다.
[피그마 사용법]
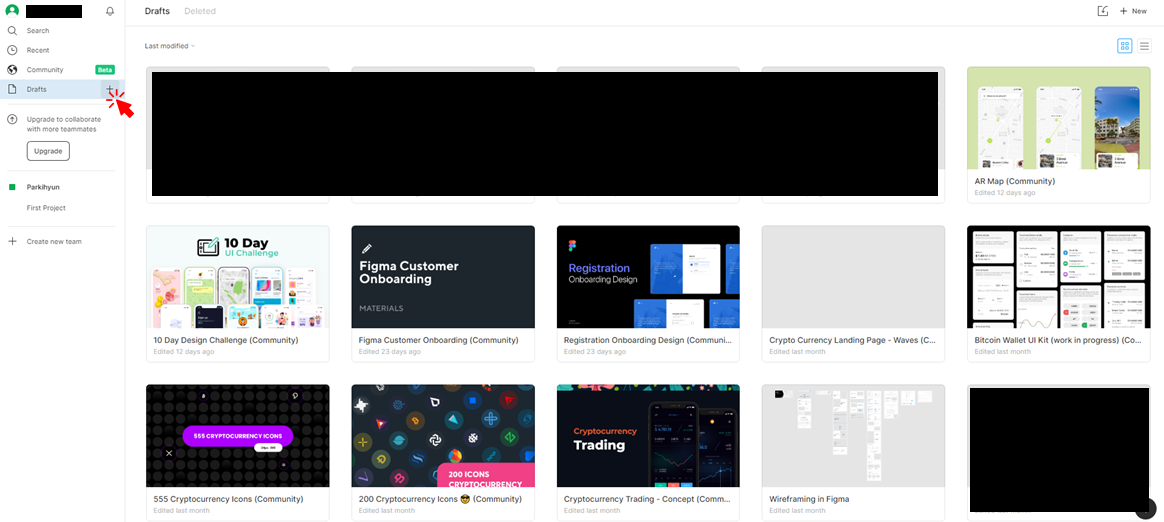
1. 먼저 Drafts → + 버튼을 클릭합니다.
새로운 파일이 생성됩니다.

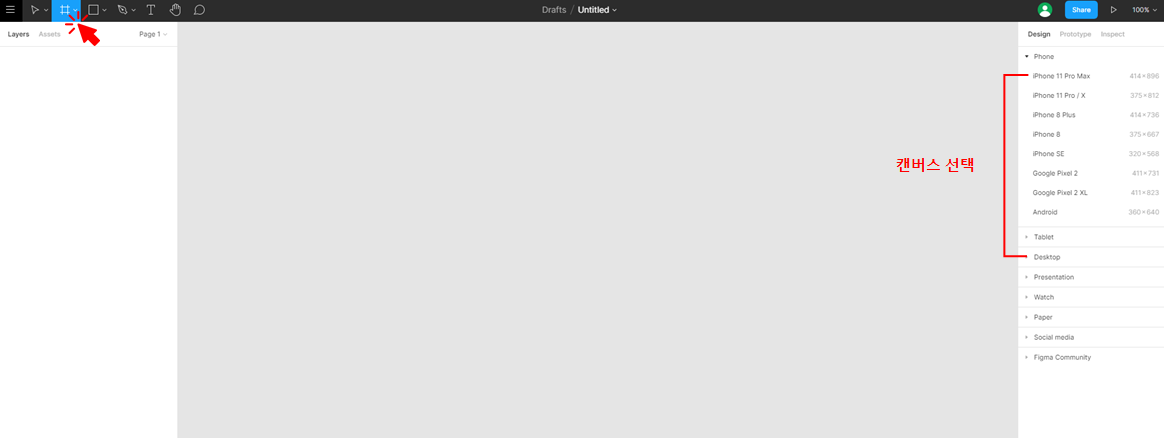
2. 좌상단 아이콘 클릭 후 원하는 크기의 캔버스를 선택합니다.
저는 주로 웹기획을 하기 때문에 Desktop을 많이 사용합니다.

3. PPT와 크게 다르지는 않으며, 원래 하던 대로 작업을 하면 됩니다.
단축키와 버튼은 아래 설명해드릴게요.

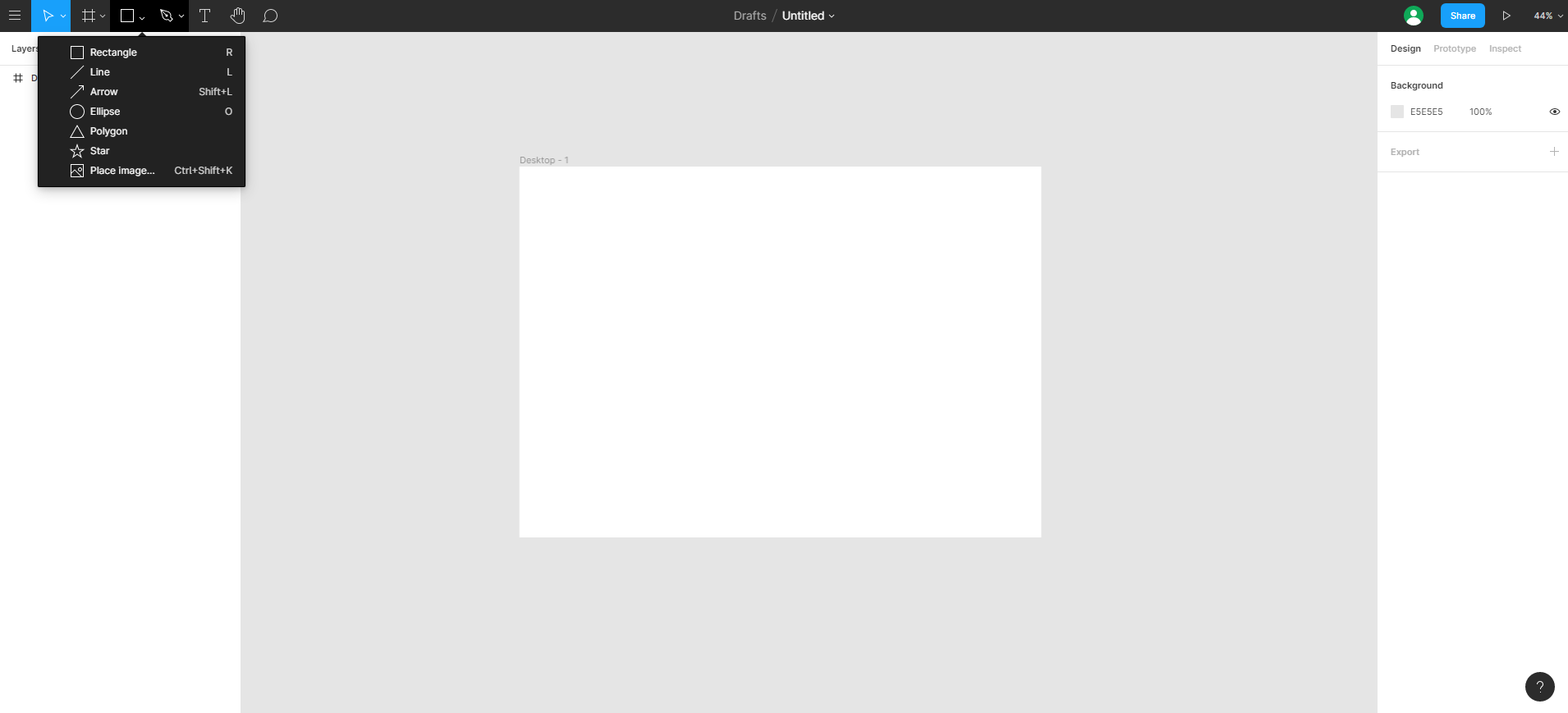
버튼
주로 사용하는 것은 좌측 상단의 아이콘입니다.
위 이미지에 선택되어 있는 모양을 설정해 그릴 수 있어요.
그리고 T를 클릭해 텍스트를 삽입할 수 있고, 가장 끝에 말풍선 아이콘을 이용해 원하는 영역에 코멘트를 남길 수 있습니다.
우상단에서는 디자인 (실제 화면 그리기), 프로토타입 제작, 코드 (Element의 css 코드를 뽑아내거나 Margin, Padding값등을 확인하며 UI 개발) 버튼이 있습니다.
단축키
실행취소, 복사, 그룹 지정 등의 기능은 PPT와 동일합니다. (Ctrl+z/c/v/g 등등..)
자주 쓰는 단축키 중 다른 것은 아래에 간단히 적었습니다.
스페이스바+화면 드래그: 원하는 영역으로 끌며 이동
Ctrl+마우스 스크롤: 화면 확대/축소
Alt+드래그: 복사
Shift+Alt+드래그: 열을 맞추어 복사
[기획서 작성 시 유용한기능]
1. Ctrl+F 대신 플러그인 'Find and Replace'
처음 피그마로 기획서를 완성한 후 당황했던 부분이었습니다.
Ctrl+F기능이 먹히지 않았던 것이었는데, 새로 만들어야하나 고민중 찾은 Find and Replace 기능입니다.
Ctrl+F와 동일한 기능으로, 플러그인만 있다면 특정 내용이 담긴 페이지를 쉽게 찾고, 부분/일괄 수정이 가능합니다.
2. 디스크립션 작성 표 대신 Auto Layout 사용하기
보통 화면 설계서의 디스크립션 영역을 표로 만들어 사용합니다.
요소 간 구분도 쉽고 내용에 따라 영역 크기가 자동으로 변화되고, 행을 쉽게 추가할 수 있기 때문이죠.
피그마에는 아쉽게도 제대로 된 표 기능이 없지만 그것을 충족시켜줄 기능은 존재합니다.
바로 Auto Layout입니다.
디스크립션 텍스트를 Auto Layout 설정하면 텍스트 보더 라인을 그릴 수 있습니다.
또한 글자 수에 따라 영역도 커지도록 하거나, 여러 텍스트를 묶어 한 번 더 Auto Layout 하면
디스크립션 영역 개수도 손쉽게 늘릴 수 있습니다.
3. 레이어 네이밍 관리에는 플러그인 'Rename It'
Rename It 설치 후 첫 번째 레이어에서 네이밍 규칙을 지정하면,
이후 복제되는 레이어들에는 자동으로 해당 규칙대로 명칭이 지정이 됩니다.
또한 레이어 순서 변경 후 그에 맞춰 네임에 들어간 순번을 재배치할 수 있습니다.
반응이 괜찮다면 추후에 간단한 사용법 뿐만 아니라 다른 기능들에 대해서도 포스팅 하겠습니다.
피그마는 완전히 실무 문서를 위한 도구로 사용하기는 어려울 수 있으나,
그럼에도 불구하고 피그마로 충분히 기획서를 만들고 프로젝트를 해볼 수 있겠다는 생각이 들었습니다.
개인적으로는 PPT보다 만족하는 툴이기 때문에 이렇게 소개를 해드렸습니다 😊😊
'회사생활' 카테고리의 다른 글
| 비트코인 용어 정리 (8) | 2021.02.19 |
|---|---|
| 업무 효율을 높여주는 단축키 모음 (회사에서 유용한 단축키) (13) | 2021.02.18 |
| 디지털 금융 시장의 전망 (8) | 2021.02.16 |
| 중기청 대출받아 전세집 구하기 (중소기업 청년 전세자금 대출 서류 및 조건) (6) | 2021.02.16 |
| 기획자의 개발자 이해하기, 프론트엔드와 백엔드의 차이 (4) | 2021.02.14 |