안녕하세요, 효니톰입니다.
기획은 분야가 정말 광범위하며, 혼자서 공부하기도 힘든 직무 중 하나라고 생각합니다.
저는 웹 기획자로써 처음에 용어를 익히는게 헷갈렸어요.
구글링을 해봐도 소량의 기본용어만 정리를 해둔 사이트가 많았습니다.
그래서 기획 실무에서 쓰이는 용어를 A to Z까지 정리해보려고 합니다.
모두가 아는 기본 용어도 있겠지만 제가 아는 선에서 알려드리겠습니다.
[기본 용어]
UI (User Interface)
사용자가 제품/서비스를 사용할 때 마주하는 시각적인 디자인 화면
UX (User Experience)
사용자가 만족하고 편리하도록 사용자 중심적으로 설계된 디자인
>> 쉽게 비유하면 UI는 포장, UX는 내용물이라고 생각하시면 됩니다.
인터페이스
사람과 컴퓨터, 시스템, 기기, 도구 등 그 사이에서 일어나는 상호작용을 매개하는 장치
인터렉션
사용자와 제품/서비스의 상호작용
더 나아가 인터렉션 디자인은 사람과 제품/서비스의 상호작용을 디자인하는 것입니다.
애니메이션
다양한 모션을 이용한 동적 인터페이스의 구현 (움직이는 효과)
[기획 단계 용어]
벤치마킹 (Benchmarking)
경쟁사나 특정 분야에서 우수한 상대를 표적으로 성과 차이를 비교하며 분석
와이어프레임
스토리보드의 전 단계로, 서비스 레이아웃을 구상하는 단계에서 손으로 그리거나 PPT로 간단하게 그린 그림

스토리보드 (=화면설계서 = SB (Story Board))
디자이너/개발자가 업무 수행 전 이해해야 할 작업 지시서로,
페이지 구성과 기능들을 화면의 흐름에 따라 표현한 최종적인 산출 문서

프로토타입
설계가 끝난 화면이 어떻게 구동되는지 직접 실행해 볼 수 있는 데모
(예를 들면 XD, 피그마 등의 툴이 있죠.)

플로우 차트
흐름을 특정한 순서도 기호를 사용해서 도식적으로 표현한 다이어그램

IA
정보구조도 (메뉴구조)
페르소나
어떤 제품이나 서비스를 사용할 만한 목표 연구 집단 안에 있는 다양한 사용자 유형을 대표하는 가상의 인물
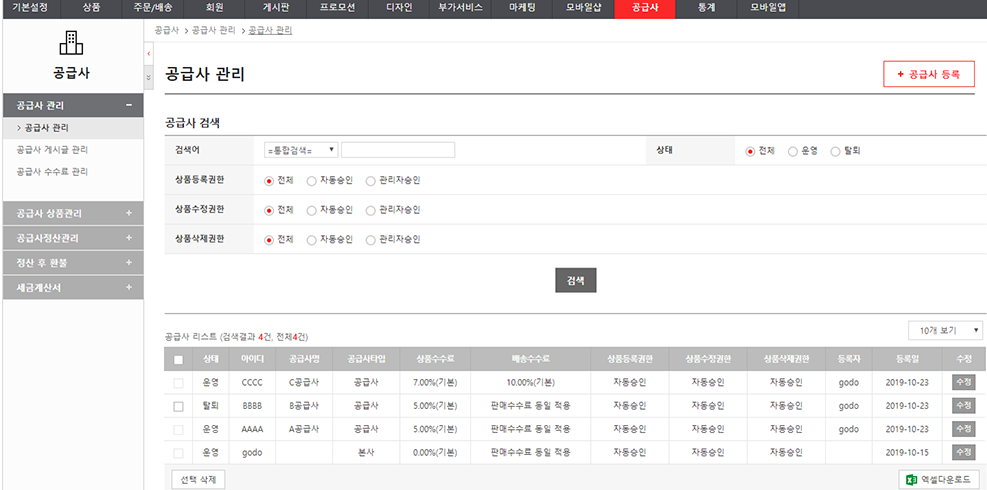
백오피스 (=어드민)
서비스 운영을 위한 관리자 페이지로, 운영과 통계 등과 관련된 모든 행동을 할 수 있는 페이지

[UI 관련 용어]
팝업
- 팝업: 새 브라우저 창이 띄워지는 일반 팝업
- 모달: 현재 머무는 브라우저 창에 띄워지는 레이어 팝업
- 얼럿: 알림/경고창 등을 뜻하는 시스템 팝업
라이트박스 (=Dimed)
팝업이 뜨는 동시에 백그라운드 화면이 어두워지거나 밝아지는 효과

토스트 팝업
주로 모니터 우측 하단에서 몇 초간 나타났다가 사라지는 팝업 메세지

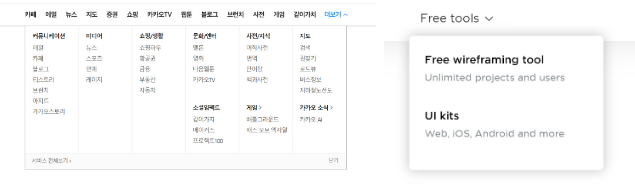
드롭다운 메뉴
메뉴 제목이 표시된 곳을 선택하면 메뉴가 아래로 펼쳐지는 스타일

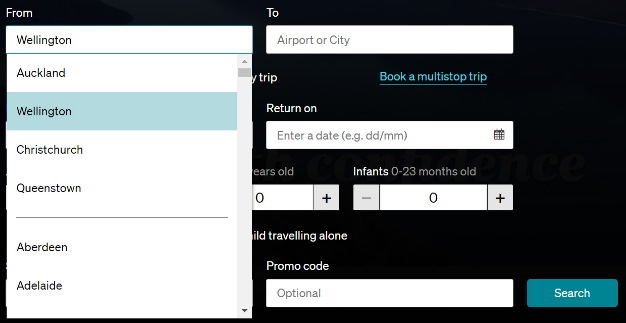
드롭다운 리스트
드롭다운 메뉴와 다르게 값을 선택해야 하는 목적으로 많이 쓰입니다.

토글 (=토글 버튼 =토글스위치)
on/off를 설정할 때 쓰이는 컨트롤

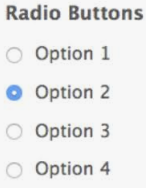
라디오버튼
중복 선택 불가능한 동그랗게 생긴 버튼형 선택 수단

체크 박스
중복 선택이 가능한 선택 수단
(복수 선택뿐만 아니라 on/off 개념으로 사용하기도 합니다.)
콤보박스
드롭 다운 리스트와 입력 필드 기능을 결합한 형태
(드롭다운박스 내에서 검색이 가능합니다.)

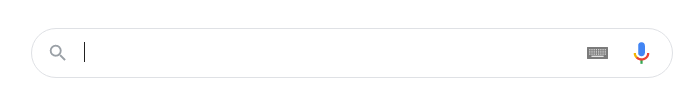
입력 필드
사용자가 키보드로 직접 텍스트를 입력하는 곳

레이블
입력필드 상단 혹은 좌측에 입력할 정보가 무엇인지 설명해주는 문구

플레이스 홀더 (=Input prompt)
입력 필드 안에 짧은 구문 형식으로 어떻게 입력해야 하는지 제공되는 정보
(문자를 입력하면 사라집니다.)

파비콘
주소창 옆의 작은 아이콘

툴팁
마우스를 호버할 경우 1~2초 뒤에 메뉴에 대해 말풍선으로 뜨는 설명

탭 메뉴
탭 (클릭)을 했을 때 화면이 전환하는 인터페이스
(제한된 공간에 콘텐츠를 구분하여 숨길 수 있습니다.)

페이지네이션
페이지의 일련번호를 정하는 것

프로그레스 바
현재까지 진행되는 정도와 남은 양을 모두 확인하기 위해 제공되는 인디케이터

플로팅버튼
주로 모바일에서 사용되며, 우측 하단에 떠있는 버튼

스피너
대표적인 숫자 입력 컨트롤

캐러셀
메인 페이지에서 마케팅 정보를 보여주는 방법 중 하나로, 자동으로 컨텐츠가 움직이는 방법도 있습니다.

[웹사이트 구성 용어]
메인 페이지 (=Home)
홈페이지에 처음 접속했을때 나타나는 페이지
Header (=Top)
GNB (Global Navigation Bar)
메인 화면 상단에 위치한 주 메뉴바를 지칭
Visual (비주얼)
GNB 하단의 디자인적 요소가 가미된 이미지 / 영역
Contents
사용자에게 제공되는 모든 정보 및 이미지
Footer (푸터)
홈페이지 최하단에 고정되어있는 영역
(주로 사업자 번호, 전화번호 등의 회사 정보를 기재합니다.)
[그 외 실무 용어]
구축
기존에 존재하지 않던 시스템을 개발해 내는 것
유지보수
홈페이지가 정상적으로 운영될 수 잇도록 지속적으로 관리 및 개선
반응형 웹
디스플레이 종류에 따라 화면의 크기가 자동으로 최적화되도록 조절되는 웹 페이지
(모바일과 PC의 화면의 자동으로 조절되는 것이 반응형 웹입니다.)
슬로건
기업의 정신과 사명을 실어 제품의 가치와 의미를 대변하는 문장
암호화
제3자는 읽을 수 없도록 평문을 부호화하여 암호문으로 만드는 것
복호화
암호문을 평문으로 역 부호화하는 것
어뷰징 (Abusing)
허위 클릭, 허위 정보 등을 통해 조작한 수치
디버깅
오류를 찾아내고 수정하는 작업
디스크립션
스토리보드의 각 기능에 대한 설명
(상세하게 적을 수록 다음 작업이 수월하고 기획자로서의 능력을 판별하기도 합니다.)
캡션
제품의 이미지에 대한 부연 설명
(쉽게 말해 댓글이라고 생각할 수 있습니다.)
웹 표준
국제웹표준화기구(W3C)에서 지정
어떤 브라우저에서도 모두 동일한 사이트를 볼 수 있도록 세계 각국의 다양한 기존의 html 문서방식을 표준화
톤앤매너
전체적인 색감이나 표현 기법
아이덴티티 컬러
전체를 일관성 있게 컬러를 사용하여 정체성을 표현하고 차별화를 만들어 내는 컬러 디자인 전략
(디자인에 사용될 메인 컬러를 뜻하기도 합니다.)
더미 데이터
실제 데이터가 명목상 존재하는 것처럼 다루는 가상의 정보 데이터
Depth
메뉴의 단계
(일반적으로 1Depth, 2Depth와 같은 형식으로 사용되며, 단계가 깊어질수록 세부적인 카테고리입니다.)
As-is
현재의 업무 프로세스 및 상황
To-be
앞으로 되었으면 하는 상황이라는 뜻으로 도출하고자 하는 이슈 사항들. 개선 방향, 목표
이렇게 제가 회사에서 주로 사용되는 실무 용어들을 정리해보았습니다.
물론 빠진 용어도 있겠지만, 도움이 많이 되시기를 바랍니다.
다음 포스팅에서는 기획의 순서에 대해 다뤄보도록 하겠습니다.😉
'회사생활' 카테고리의 다른 글
| 코인 보조 지표 보는법 설명 (MACD, EMA, Volume MA, OBV, RSI 지표) (4) | 2021.02.13 |
|---|---|
| 스큐어모피즘부터 뉴모피즘까지, UI 웹디자인 트렌드의 변화 (4) | 2021.02.12 |
| 비트코인 차트 보는 법 설명 (4) | 2021.02.10 |
| 업무 시, 직장인에게 유용한 사이트 모음 (4) | 2021.02.09 |
| 막내의 잡무 관리 꿀팁 (12) | 2021.02.08 |