안녕하세요 효니톰입니다.
User Journey map을 아시나요?
고객 여정 지도라고도 하죠.
사용자와 프로덕트나 서비스에서 발생하는 각 터치포인트가 연속되어 일어나는 타임라인을 의미합니다.
쉽게 말하면 사용자의 경험을 생생하고 체계적으로 시각화하는 방법이라고 할 수 있습니다.

[만들기 전]
고객여정지도는 고객의 관점에서 고객 경험을 파악하고 이해할 수 있도록 도와줍니다.
또한 서비스 개선의 우선순위를 정하기도 합니다.
오늘은 이 고객여정지도를 만드는 방법에 대해 알려드리려고 합니다.
가장 먼저 아래 두가지를 확정합니다.
1. 목적
이 지도를 만들어 이루고자 하는 목표를 설정하는 것입니다.
얻고싶은 정보와 어떻게 활용할지 등의 목표를 미리 정하면 고객 여정을 정확하게 묘사할 수 있습니다.
2. 페르소나 및 대상 고객
수많은 고객들의 특성을 일반적으로 정의할지, 타겟별로 별도의 페르소나를 설정할지 결정합니다.
고객 분석 데이터를 수집합니다.
[고객여정지도 만들기]
목적과 대상 고객을 정했다면 이제 실제 지도를 만들어봅니다.
고객여정지도를 만드는 방법에 대한 글은 많지만 저는 처음에 여러군데에서 찾아보고 만들기까지 힘들었었어요.
저처럼 처음 만들어보는 사람의 기준에서 쉽게 만들 수 있는 방법을 알려드리겠습니다.
다른 기준으로 만들 수도 있지만 오늘은 제가 만들었던 기준으로 설명드릴게요.
먼저 필요한 항목으로 틀을 잡는데, 순서는 상관없습니다.
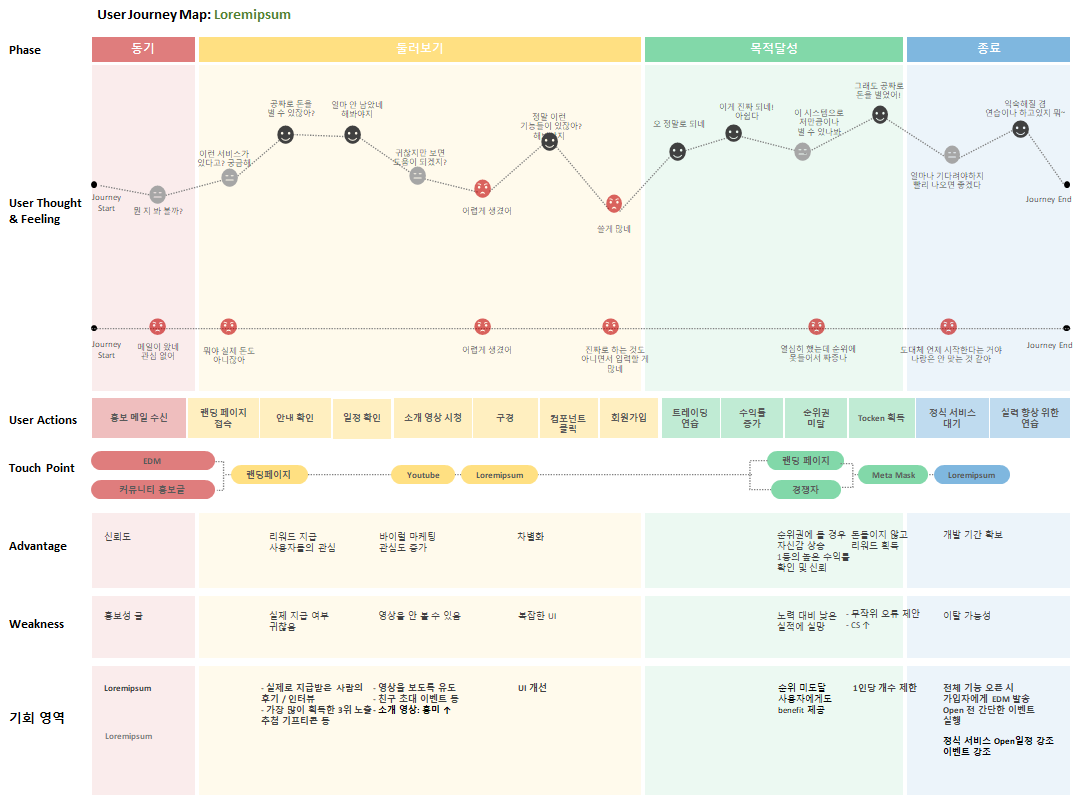
보편적으로 공통되는 항목인 유저 행동, 유저 기분, 터치포인트, 강점, 약점, 기회영역으로 나눕니다.
여기에서 더 추가해도 좋으며, 이 항목들은 좌측에 세로로 정렬해 틀을 잡아줍니다.
1. Phase
먼저 최상단의 큰 단계를 구분합니다.
또는 2번의 유저 행동을 먼저 쪼갠 후 단위를 카테고리화해 상위 액티비티를 도출해도 됩니다.
숫자로 나누는 것 보다는 기준을 정하는 것이 도움이 됩니다.
저는 동기, 둘러보기, 목적 달성, 종료 4가지로 나누었어요
사용자가 웹사이트를 방문하기 위한 동기가 생기면 사이트를 둘러보겠죠?
그 후 목적을 달성하고 지도가 종료되는 맥락입니다.
다르게 나눈다면 예를 들어 흥미, 검색, 정보수집, 비교, 구매, 구매 후 행동 등으로 나눌 수도 있습니다.
이 부분은 원하는 대로 정해주세요.
2. User Actions
전체 과정에서 웹이나 앱을 통해 할 수 있는 행동을 상세히 구분합니다.
서비스 사용 순서라고 할 수도 있겠네요.
예를 들어 모바일에서 배너 광고를 보고 사이트를 접속했다면 배너 광고 확인이 동기에 해당하는 행동일 겁니다.
둘러보기 단계에서는 사이트 접속, 사이트 둘러보기, 회원가입 등이 있을 거고요,
목적 달성에서는 사용자가 원했던 목적을 달성하기까지 했던 행동이 나와야합니다.
종료 단계에서는 구매를 완료하거나 탈퇴 등이 있을 수 있습니다.
3. User Feeling
이제 위에 정의했던 행동을 하면서 느끼게 될 유저의 감정을 사용자 입장에서 생각해봅니다.
객관적 평가를 위해 설치 수, 별점 등 정량적 기준을 합산해 계산하면 더욱 좋습니다.
보편적인 느낌을 나열해도 되지만 저는 긍정적, 부정적인 측면에서 두가지로 구분했습니다.
예를 들어 광고를 보았을 때는 크게 "궁금하다! 자세히 알아보고싶어"와
"광고가 너무 많아서 귀찮네"라고 2가지로 나눌 수 있습니다.
이 기분은 꺾은 선 그래프로 표시하면 좋습니다.
기분이 좋으면 그래프가 높고 기분이 좋지 않으면 그래프가 낮아지겠죠?
여러 방법이 있는데, 저는 1-2점 불만족/3-4점 보통/4-5점 만족 으로 나눠 컬러나 이모티콘으로 표현했습니다.
4. Touch Point
터치포인트는 쉽게 말해 그 시점에 거쳤던 모든 매체나 사람 등을 의미합니다.
모바일에서 배너 광고를 봤다면 터치포인트는 모바일일 것이고,
오프라인 매장 방문 후 사이트를 접속하게 되었으면 오프라인 매장일 것입니다.
터치포인트가 중요하다는 말을 많이 합니다.
각각의 포인트에서 발현되는 사용자의 감정 등을 살펴, 서비스에 대해 판단, 평가할 수 있다는 것이 핵심입니다.
고객이 다양한 터치포인트와 어떻게 상호작용하는지, 각 터치포인트에서 무엇을 하고 언제 수행하는지 이해해야 합니다.
6. 강점과 약점
각 단계에서 서비스의 강점과 약점을 찾아 구분합니다.
7. 기회영역
위에 찾은 강점을 더 강하게 키우거나, 약점을 보완할 수 있는 기회를 찾습니다.
고객의 경험을 개선할 수 있는 아이디어를 작성합니다.
[고객여정지도 예시]
글로만 보는 것 보다는 여러 예시를 보면 쉽게 감이 잡힐 겁니다.
아래 제가 도움을 많이 받았던 예시를 몇개 보여드리겠습니다.
마이리얼트립 User Journey Map
서비스를 디자인 할 때 서비스 내의 동선도 봐야 하지만 사용자들이 이 서비스를 알기 전 부터의 삶을 아는 것도 중요합니다. 궁극적인 목표는 사용자를 더 깊고 넓게 이해 하고, 잠재적 사용자
myrealtripkr.wordpress.com
‘진실의 순간’에 집중해 성공한 기업들
‘진실의 순간’에 집중해 성공한 기업들, 최은석 기자, AI테크
magazine.hankyung.com
고객 여정 지도 (Customer Journey Map)
uxcaneverything.tistory.com
이렇게 고객여정지도를 만드는 방법에 대해서 알려드렸습니다.
나열된 수많은 데이터를 그룹화해 인사이트를 얻고 자료 구조화도 할 수 있습니다.
고객여정지도를 활용해 제품/서비스를 검증하거나 분석할 수도 있는데요,
사용자 입장에서의 개선점을 찾을 수도 있고 예상치 못한 아이디어를 얻을 수도 있습니다.
기회 영역에서 인사이트를 얻어 개선사항을 기획해도 좋아요.
도움이 많이 되셨으면 좋겠습니다.
'회사생활' 카테고리의 다른 글
| C-READI, 핫한 골목길의 조건은 무엇일까? (골목상권 활성화 분석 및 예시) (26) | 2021.04.02 |
|---|---|
| 저 퇴사합니다... 퇴사 시 챙겨야 할 서류와 물건 체크리스트 (36) | 2021.04.01 |
| 인사팀없는 회사에서 막내의 면접자 관리하는 방법 (27) | 2021.03.30 |
| 쉽게 웹사이트를 만들 수 있는 5가지 툴 추천 (16) | 2021.03.28 |
| 테슬라를 비트코인으로 살 수 있다? (9) | 2021.03.27 |