안녕하세요 효니톰입니다.
오늘은 정보 구조도, IA에 대해 설명해드리겠습니다.
IA (Information Architecture)는 서비스의 목차 역할을 합니다.
서비스가 어떻게 구성되는지, 어떤 기능의 화면으로 보여지는지를 나타내는 도구이죠.
정보 구조화는 기획에 있어 정말 중요한 과정입니다.
남이 하면 완벽해보이는 IA 문서도 내가 하면 마음에 들지 않는 경우가 많습니다.
정보 구조화는 연습을 많이 하고 경험을 쌓는 것이 중요합니다.
정보 구조화 연습
인터넷 검색을 통해 IA 예시, IA 템플릿 등을 참고하기만 해서는 제대로 구조화 할 수 없습니다.
역기획도 좋은 방법 중 하나입니다.
내가 좋아하는 서비스를 역기획해보는 과정에서 다양한 기획 의도와 정보 구조를 파악할 수 있습니다.
1. 해당 서비스의 목적
서비스의 의도와 목적을 먼저 생각해봅니다.
대부분 서비스가 원하는 방향성은 슬로건에서 쉽게 찾을 수 있습니다.
2. 정보 나열하기
모바일 앱 / 웹 사이트를 보며 모든 정보를 적어 나열합니다.
깊게 생각하지 않고 눈에 보이는 내용을 진입 경로별로 모두 적습니다.
이 과정에서는 엑셀을 이용해 적어도 되고 마인드맵을 사용해도 됩니다.
3. 정보 간추리기
나열한 정보를 보며 중복되거나 필요하지 않는 정보들을 추립니다.
이 과정에서는 경로나 내용 등의 수정이 필요할 수도 있습니다.
핵심은 정보를 정리하는 기준을 세우고 그에 따라 정리하는 것입니다.
기능, 플로우 등에 생각이 치우쳐 원래 하려던 목적에서 벗어날 수 있기 때문입니다.
기능적인 부분은 제외하고 depth에 따라, 또는 UI적인 부분을 기준으로 잡고 정리하는 것입니다.
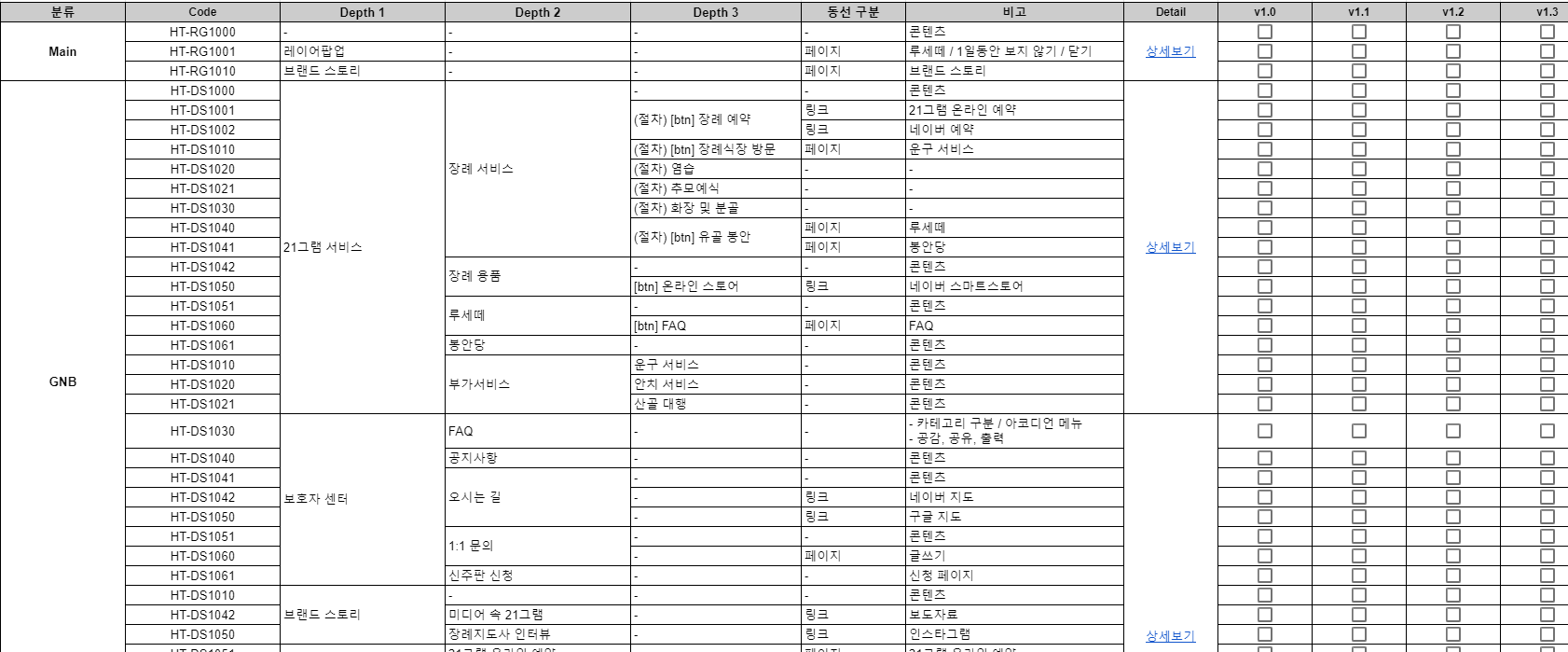
4. 문서화
마지막으로는 깔끔하게 문서화를 해야합니다.
IA 문서는 보통 화면 ID, Depth, 추가 정보 등의 항목으로 구성됩니다.

사실 문서를 만들다보면 생각했던 것보다 depth가 자꾸 늘어나는 경우가 있습니다.
depth가 많으면 많을 수록 비효율적이고 복잡하다는 뜻이기도 합니다.
따라서 최대한 간결하게 중요한 정보를 최소화하는 것을 목표로 해야합니다.
하지만 1개의 메뉴 밑에 존속되게 표현되어 설명이 제한적일 수 있습니다.
(예: A화면에서 ‘결제’로 이동, B화면에서도 ‘결제’로 이동이 가능할 경우 표현이 어렵습니다.)
이런 경우에는 같은 색상 등으로 표시하는 것도 방법일 수 있겠습니다.
IA는 좋은 사용자 경험을 만드는 데 있어 중요한 부분입니다.
잘 조직된 정보는 제품을 보다 더 쉽고 단순하게 사용자에게 전달할 수 있기 때문이죠.
'회사생활' 카테고리의 다른 글
| 막내 기획자의 당근마켓 분석하기 (배경, 비즈니스모델, IA, 성공요인, 가치, 리소스, 주요기술 등) (15) | 2021.04.23 |
|---|---|
| 중소기업의 막내기획자 면접 준비하기 (4) | 2021.04.22 |
| 역기획을 하는 방법 (15) | 2021.04.20 |
| 빅데이터 분석 서비스 썸트렌드 소개 + 너도나도 이벤트 진행 (22) | 2021.04.17 |
| 해외 술 배달 서비스 '드리즐리'의 배경과 성공 요인 (23) | 2021.04.16 |